Re:VIEW 執筆支援システムをVS Codeから使う
2018年5月、Windows10で書籍執筆支援システム Re:VIEWをインストールして、Visual Studio Codeプラグインから Re:VIEW拡張機能 を使いました。
Re:VIEWの概要、インストール、設定方法は、下記ブログを参照してください。
Re:VIEWは簡易なマークアップ言語で記述したテキストファイルなので、メモ帳などのテキストエディターで原稿を作成します。
Visual Studio Code (VS Code)は、マイクロソフト社が開発したクロスプラットフォームで動作する高機能なソースコードエディターです。VS CodeのRe:VIEWプラグインの下記機能により、記述ミスを早期に発見できます。
- 原稿を書きながらプレビュー画面で確認することができる
- マークアップ部分をハイライト表示して表記チェックを行う
- 見出し(章・節・項・段)シンボルへジャンプできる
Re:VIEW 拡張機能のインストール
Visual Studio Code にRe:VIEW拡張機能プラグインをインストールします。
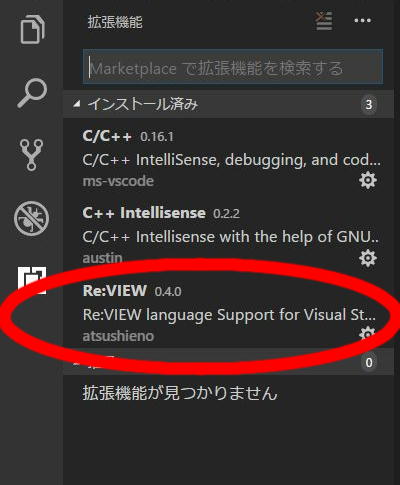
左の拡張機能(①)をクリックして、検索窓に「re:view」を入力(②)ます。Re:VIEWの拡張機能を選択(③)します。
Re:VIEW (atsushieno.language-review)であることを確認して、[インストール]をクリックします。
[再読み込み]をクリックします。
インストール済みの拡張機能を確認します。
VS Code 統合ターミナルの設定
Visual Studio Code の統合ターミナルで、Re:VIEWを使えるように設定します。
[Ctrl]+[Shift]+[P]キー でコマンドパレットを表示して「shell」と入力します。
「ターミナル:規定のシェルの選択」を入力します。
シェルの選択項目が表示されますので、「Command Prompt」を選択します。
「表示(V)-統合ターミナル(I)」または、[Ctrl]+[Shift]+[@]キーを入力すると画面下に統合ターミナルが開きます。
ターミナルで「rake epub」と入力すると、EPUB生成をします。
Re:VIEW プレビュー
Visual Studio Codeで原稿を入力すると、Re:VIEWマークアップ部分がハイライト表示します。
右上の [Show preview]をクリックするとプレビュー表示します。
Re:VIEW原稿を書きながら出力イメージを確認できますのでとても便利です。
Re:VIEW 表記チェック
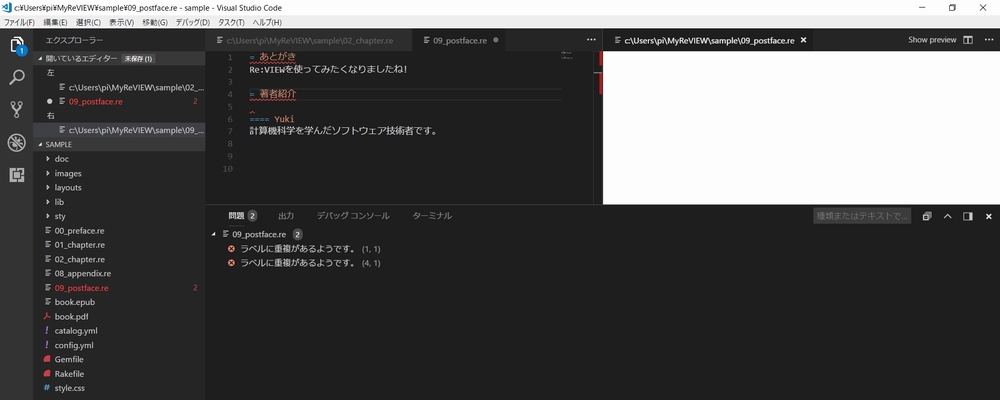
プレビュー表示しているときにマークアップを間違えて入力した場合、表記チェックにより問題コンソールにエラーを表示します。
@<xb>{Re:VIEW}と入力ミスした例です。
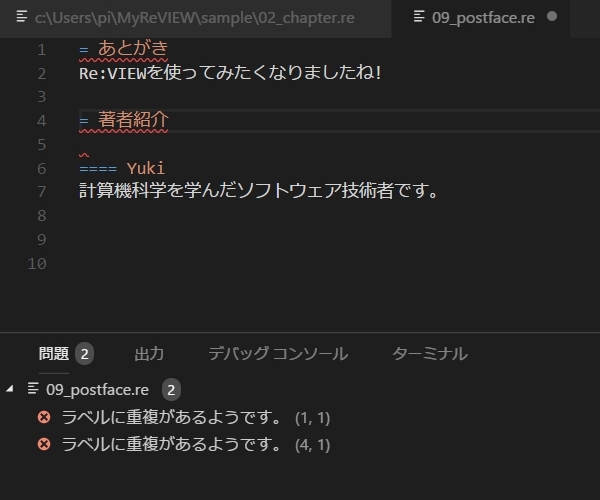
自分用サンプル書籍ひな型の後付け(09_postface.re)の原稿に問題がありました。
= あとがき Re:VIEWを使ってみたくなりましたね! = 著者紹介 ==== Yuki 計算機科学を学んだソフトウェア技術者です。
問題コンソールに「ラベルに重複があるようです。」とエラーを表示しています。また、プレビューも真っ白で表示できません。
どうも見出しに問題があるようです。章マークアップ(=)が、ひとつの原稿ファイルに2回出現しているのが問題でした。
= 著者紹介
↓
== 著者紹介
見出しを修正することにより、エラーが消えました。
プレビュー画面も表示できました。
Re:VIEW拡張プラグインはJavaScript版のreview.jsを利用しているので、Rubyで書いたRe:VIEW本体とは一部動作が異なる場合がありそうです。
tableマークアップでテーブルが表示できませんでした。
Re:VIEW シンボルへジャンプ
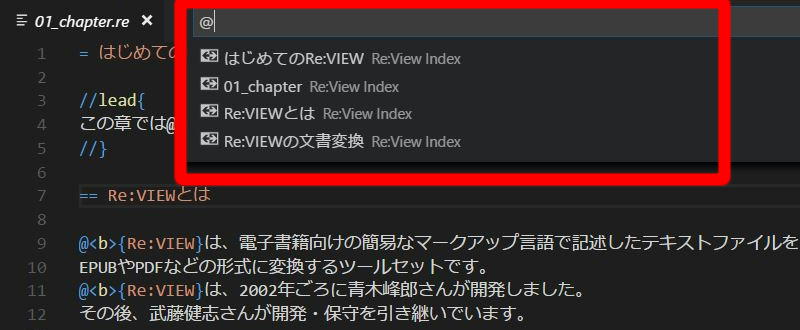
原稿(.re)を開いた画面でシンボルジャンプができます。
[Ctrl]+[Shift]+[O]キー 、または 「移動(G)-ファイル内のシンボルへ移動(S)」を入力します。
Re:VIEW拡張機能をインストールしていない状態では、「ファイルシンボル情報がありません」と表示されます。
Re:VIEW拡張機能をインストールした状態では、シンボルをピックアップしてジャンプすることができます。
まとめ
Visual Studio Codeに Re:VIEW拡張プラグインをインストールして、書籍執筆支援システム Re:VIEWを使用しました。
Visual Studio Codeのテキスト編集機能に加えて、プラグインによりプレビュー/表記チェック/シンボルジャンプができてとても便利になりました。