Re:VIEWでドロップキャップを設定したい
2022年9月、電子書籍執筆支援システム「Re:VIEW」のEPUB生成でドロップキャップを設定しました。
Re:VIEWは、標準仕様ではドロップキャップをサポートしていません。しかし、review-ext.rbを記述することにより構文を拡張することができ、スタイルシートCSSで見た目を設定することにより、ドロップキャップを使用することができます。
本ブログで説明するドロップキャップは、Re:VIEW(バージョン3.2.0)のEPUB生成についてです。また、EPUBに加えて電子書籍kindleにも対応しています。
$ review version 3.2.0
Re:VIEWの最新バージョンは5.5.0(2022年9月時点)です。しかし、本記事では古いバージョンで確認した内容を書いています。最新バージョンでは確認しておりません。
私は2018年に電子書籍の執筆を開始して現在7冊をAMAZONで発売しています。多くの書籍の電子データを持っているため、Re:VIEWの最新バージョンへ移行できておりません。
執筆支援システム Re:VIEWは、WSL Ubuntu18.04にインストールしています。
ドロップキャップとは
ドロップキャップは、段落先頭の1文字を大きく表示して、その文字を段落の内部へ落ち込ませるように配置するというレイアウトのことです。大きく表示すると段落の始まりがわかりやすくなるとともに、強調したい行や内容の変わり目を表現できます。英字の書籍などでよく使われていますが、日本語の書籍でも効果があります。
例えば、こんな感じです。
ワードで作成する文書では簡単に設定できるようですが、標準のRe:VIEWでは設定できません。そこで、Re:VIEWにドロップキャップ用インライン命令「@<dropcap>{テキスト}」命令を追加して、Re:VIEW原稿に下記のように記述すると先頭の1文字を大きく表示するようにします。
@<dropcap>{ドロップキャップ}は、段落先頭 …
EPUBでドロップキャップを設定する方法
EPUBは、コンテンツをXHTMLとCSSで記述したものです。
EPUB形式対応
下記に示すtest1.htmlとtest1.cssを作成すると段落の先頭文字を大きく表示することができます。
【test1.html】
<html>
<head>
<meta charset="utf-8">
<LINK rel="stylesheet" href="test1.css" type="text/css">
<title>ドロップキャップ</title>
</head>
<body>
<p class="dropcaps">
ドロップキャップは、
段落先頭の1文字を大きく表示して、
その文字を段落の内部へ落ち込ませるように
配置するというレイアウトのことです。
大きく表示すると段落の始まりがわかりやすくなるとともに、
強調したい行や内容の変わり目を表現できます。</p>
</body>
</html>
【test1.css】
@charset "utf-8";
p {
margin: 20px ,30px ,20px ,20px;
width: 60%;
}
p.dropcaps:first-letter {
font-size: 60px;
margin-right: 6px;
margin-top: 6px;
float: left;
line-height: 1;
}
下記のように表示されます。
kindle形式対応
kindle書籍では、:first-letter疑似要素は指定できません。そこで、先頭文字をspan要素で指定します。
下記に示すtest2.htmlとtest2.cssを作成すると段落の先頭文字を大きく表示することができます。
【test2.html】
<html>
<head>
<meta charset="utf-8">
<LINK rel="stylesheet" href="test2.css" type="text/css">
<title>ドロップキャップ</title>
</head>
<body>
<p>
<span class="dropcaps">ド</span>ロップキャップは、
段落先頭の1文字を大きく表示して、
その文字を段落の内部へ落ち込ませるように
配置するというレイアウトのことです。
大きく表示すると段落の始まりがわかりやすくなるとともに、
強調したい行や内容の変わり目を表現できます。</p>
</body>
</html>
【test2.css】
@charset "utf-8";
p {
margin: 20px ,30px ,20px ,20px;
width: 60%;
}
span.dropcaps {
font-size: 60px;
margin-right: 6px;
margin-top: 6px;
float: left;
line-height: 1;
}
ドロップキャップ用インライン命令を追加
Re:VIEWは、review-ext.rbによる構文拡張が可能です。インライン命令の追加は、下記ブログも参考になります。
@<dropcap>インライン命令
@<dropcap>というインライン命令を作成します。
@<dropcap>{Text…}
Text…の先頭文字をspan要素で囲みます。
@<dropcap>{ドロップキャップ}は、
段落先頭の1文字を大きく表示して、
その文字を段落の内部へ落ち込ませるように
配置するというレイアウトのことです。
大きく表示すると段落の始まりがわかりやすくなるとともに、
強調したい行や内容の変わり目を表現できます。
上記のように記述したRe:VIEW原稿は、次のようなHTMLを生成します。
<p><span class="dropcaps">ド</span>ロップキャップは、
段落先頭の1文字を大きく表示して、
その文字を段落の内部へ落ち込ませるように配置する
というレイアウトのことです。
大きく表示すると段落の始まりがわかりやすくなるとともに、
強調したい行や内容の変わり目を表現できます。</p>
スタイルシート
Re:VIEWのスタイルシートstyle.cssに下記定義を追加します。
span.dropcaps {
font-size: 60px;
margin-right: 6px;
margin-top: 6px;
float: left;
line-height: 1;
}
構文拡張
Re:VIEWの構文拡張 review-ext.rbに下記コードを追加します。
# (1) 機能の追加・修正するモジュール定義
module HTMLBuilder_Override_dropcap
Compiler.definline :dropcap
def inline_dropcap(str)
as = %Q(<span class="dropcaps">)
ae = %Q(</span>)
str1 = ""
str2 = ""
len = str.length
str1 = str.slice(0,1) if len > 0
str2 = str.slice(1,len-1) if len > 1
as+%Q(#{escape(str1)})+ae+%Q(#{escape(str2)})
end
end
# (2) システムに反映
class HTMLBuilder
prepend HTMLBuilder_Override_dropcap
end
### LATEXでは無視
class ReVIEW::LATEXBuilder
def inline_dropcap(str)
%Q(#{escape(str)})
end
end
Re:VIEWのインライン命令@<dropcap>{ABC…}から下記コードを生成します。
<span class=”dropcaps”>A</span>BC…
Re:VIEWテスト
Re:VIEWでEPUBを生成します。
$ rake epub review-epubmaker config.yml $
下記のようなEPUBを生成しました。
赤枠で囲んだように段落先頭に空白が入ってしまいました。
これは、p要素のインデント指定(text-indent: 1em;)によるものです。
Re:VIEW原稿を下記のように修正してインデントを抑止します。
//noindent
@<dropcap>{ドロップキャップ}は、
段落先頭の1文字を大きく表示して、
その文字を段落の内部へ落ち込ませるように
配置するというレイアウトのことです。
大きく表示すると段落の始まりがわかりやすくなるとともに、
強調したい行や内容の変わり目を表現できます。
Re:VIEWでもう一度EPUBを生成します。
$ rake epub review-epubmaker config.yml $
下記のように正しくドロップキャップを設定できました。
kindle対応
アマゾンのkindle direct publishing ユーザーガイドに「テキストのガイドライン – リフロー型」という説明があります。
この説明を参考にして、@mediaメディアクエリでAMAZONのkf8 ,mobi形式に対応させます。
span.dropcaps {
background-color: wheat;
@media amzn-kf8 {
font-weight:normal;
font-size: 320%;
float: left;
margin-top:-0.3225em;
margin-bottom:-0.3245em;
}
@media amzn-mobi {
font-size: 3em;
font-weight: bold;
float: left;
}
font-weight:normal;
font-size: 320%;
float: left;
margin-right: 6px;
margin-top: 6px;
line-height: 1;
}
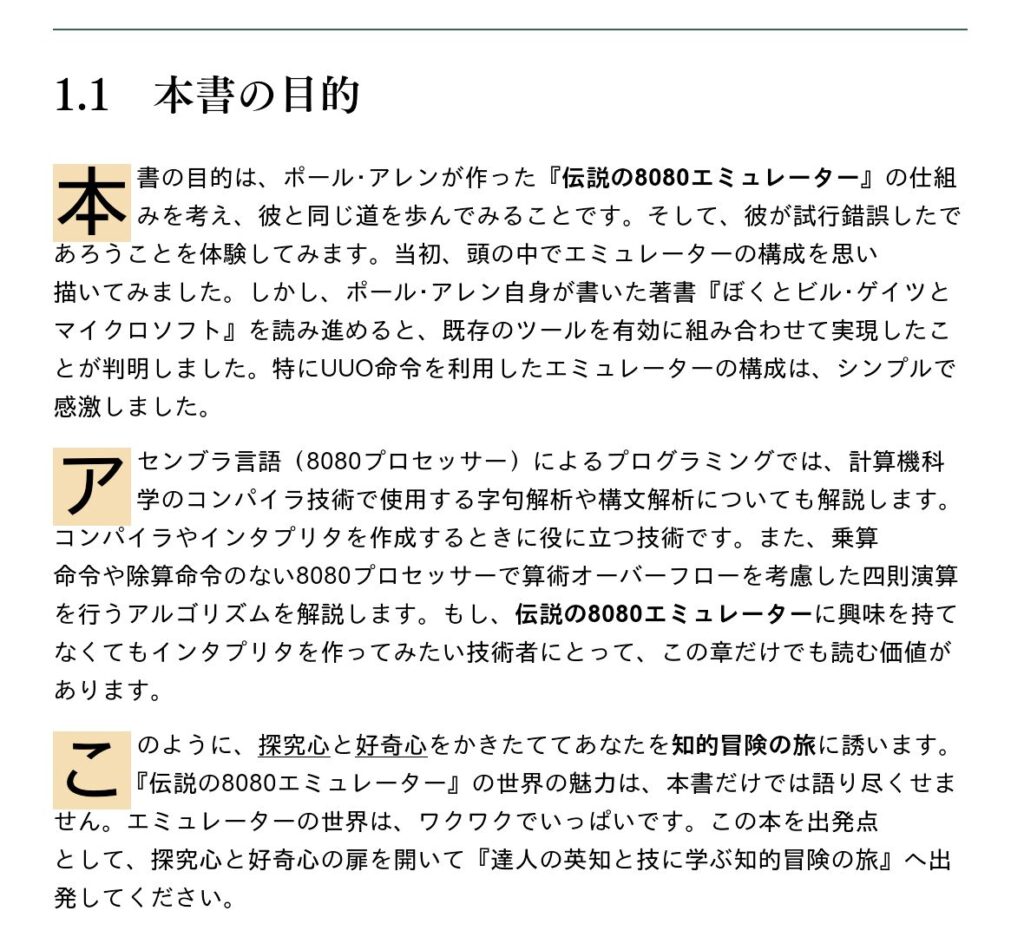
ドロップキャップのサンプル
Re:VIEW原稿を下記のよう入力します。
= 超マシン復活
== 本書の目的
//noindent
@<dropcap>{本書}の目的は、
ポール・アレンが作った
『@<b>{伝説の8080エミュレーター}』の仕組みを考え、
彼と同じ道を歩んでみることです。
そして、彼が試行錯誤したであろうことを体験
してみます。
当初、頭の中でエミュレーターの構成を思い描いてみました。
しかし、
ポール・アレン自身が書いた著書
『ぼくとビル・ゲイツとマイクロソフト』
を読み進めると、
既存のツールを有効に組み合わせて実現したことが判明しました。
特にUUO命令を利用したエミュレーターの構成は、
シンプルで感激しました。
//noindent
@<dropcap>{アセンブラ言語}(8080プロセッサー)によるプログラミングでは、
計算機科学のコンパイラ技術で使用する
字句解析や構文解析についても解説します。
コンパイラやインタプリタを作成するときに役に立つ技術です。
また、
乗算命令や除算命令のない8080プロセッサーで
算術オーバーフローを考慮した四則演算を行う
アルゴリズムを解説します。
もし、
@<b>{伝説の8080エミュレーター}に興味を持てなくても
インタプリタを作ってみたい技術者にとって、
この章だけでも読む価値があります。
//noindent
@<dropcap>{このように}、
@<u>{探究心}と@<u>{好奇心}をかきたてて
あなたを@<b>{知的冒険の旅}に誘います。
『伝説の8080エミュレーター』の世界の魅力は、
本書だけでは語り尽くせません。
エミュレーターの世界は、ワクワクでいっぱいです。
この本を出発点として、
探究心と好奇心の扉を開いて
『@<ami>{達人の英知と技に学ぶ知的冒険の旅}』へ出発してください。
== 本書の主な対象読者
本書は、下記に示すような読者を対象としています。
1. ソフトウェア技術者をめざして情報技術を学ぶ学生
2. 経験の浅い新人の技術者
3. 経験豊富なベテラン技術者
//noindent
@<dropcap>{1}@<b>{情報技術を学ぶ学生}は、
マイクロソフトを知っていても
Altair BASIC、8080プロセッサー、PDP-10マシンなど
知らない人が多いと思います。
ひょっとして、うわさ話で聞いたことがあるかもしれません。
これらを知らない人たちが、
シミュレーターを使って実物を使うような経験をすることにより、
うわさ話が実体験となり
プログラミングの面白さをより知ることができます。
//noindent
@<dropcap>{2}@<b>{経験の浅い新人技術者}は、
アセンブラの概念について知っていても
実際に使うことはないでしょう。
ましてや1974年に誕生した8080プロセッサーのアセンブラなんて
教科書にも書かれていないでしょう。
先輩技術者から昔はこうだったとか、
苦労話を聞いたことがあるでしょう。
探究心と好奇心の扉を開いて、
当時の世界に飛び込んでください。
何かの発見があるでしょう。
//noindent
@<dropcap>{3}@<b>{経験豊富なベテラン技術者}の中には、
1975年にAltair BASICが開発されたときに
すでにコンピューターの道を歩んでいたエンジニアもいるでしょう。
8080プロセッサーやPDP-10マシンを遠い昔に使っていた
世代の技術者もおられると思います。
本書を読んで、
当時を振り返ることで
忘れていた何かを思い出したり、
何かの気づきや再発見をしたりするでしょう。
== ドロップキャップとは
//noindent
@<dropcap>{ドロップキャップ}は、
段落先頭の1文字を大きく表示して、
その文字を段落の内部へ落ち込ませるように
配置するというレイアウトのことです。
大きく表示すると段落の始まりがわかりやすくなるとともに、
強調したい行や内容の変わり目を表現できます。
== 電子書籍でドロップキャップの設定
//noindent
@<dropcap>{電子書籍執筆支援システム}@<b>{Re:VIEW}は、
標準ではドロップキャップを使用することはできません。
しかし、自分で構文拡張してCSS定義を追加することで
簡単に使用することができます。
以下は、そのサンプルです。
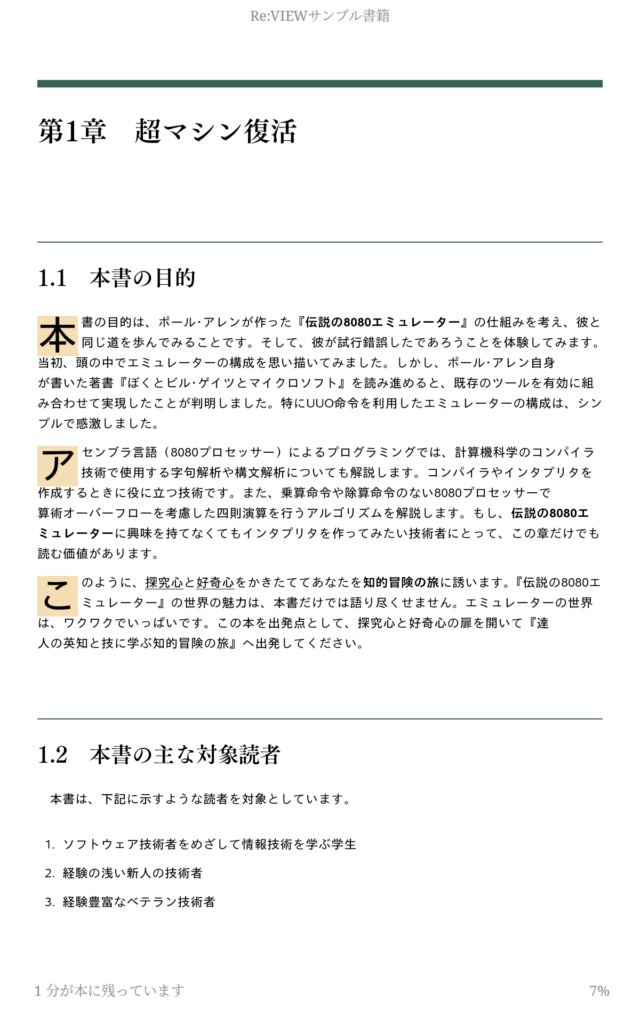
下記のようなEPUB(kindle mobi)を生成しました。
ドロップキャップを設定することにより、段落の始まりがわかりやすくなるとともに、強調したい行や内容の変わり目を表現できました。
過度に使いすぎると読みづらくなってしまう危険性があります。適度に使用することにより、文章にメリハリが生まれる効果があります。