テーブルのデザイン変更
2018年8月、Re:VIEWのEPUB生成によるテーブルのデザインをCSS定義で変更しました。
Re:VIEWのバージョンは2.5.0です。
>review version 2.5.0
Windows10に書籍執筆支援システム「Re:VIEW」をインストールして使用しています。
EPUB生成のテーブルに不満
Re:VIEWのEPUB生成によるテーブルには、いくつかの不満があります。
Re:VIEWテスト原稿
下記のようなテスト原稿(sample4.re)を作成します。
= テーブルデザイン
== 電子書籍端末
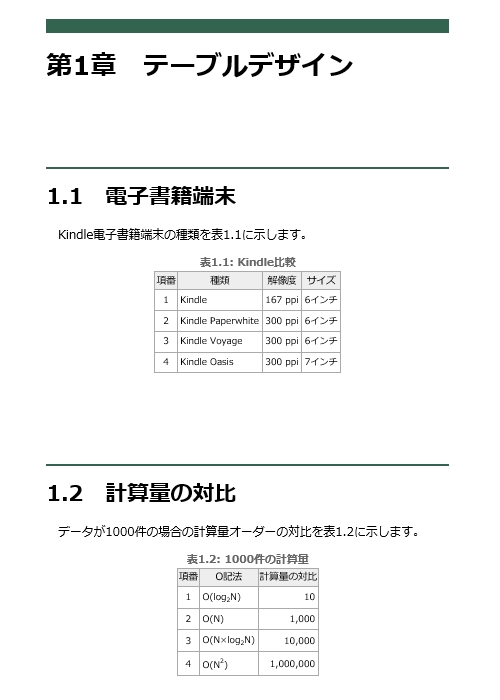
Kindle電子書籍端末の種類を@<table>{Kind_Kindle}に示します。
//table[Kind_Kindle][Kindle比較]{
項番 種類 解像度 サイズ
--------------------------------------
1 Kindle 167 ppi 6インチ
2 Kindle Paperwhite 300 ppi 6インチ
3 Kindle Voyage 300 ppi 6インチ
4 Kindle Oasis 300 ppi 7インチ
//}
== 計算量の対比
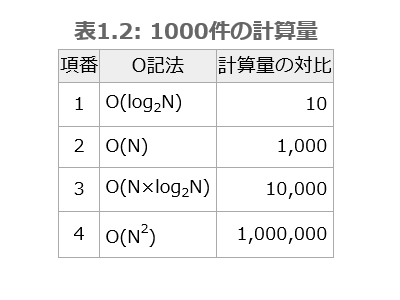
データが1000件の場合の計算量オーダーの対比を@<table>{order_1000}に示します。
//table[order_1000][1000件の計算量]{
項番 O記法 計算量の対比
-------------------------------
1 O(log@<sub>{2}N) 10
2 O(N) 1,000
3 O(N×log@<sub>{2}N) 10,000
4 O(N@<sup>{2}) 1,000,000
//}
Microsoft Edgeビュアーの場合
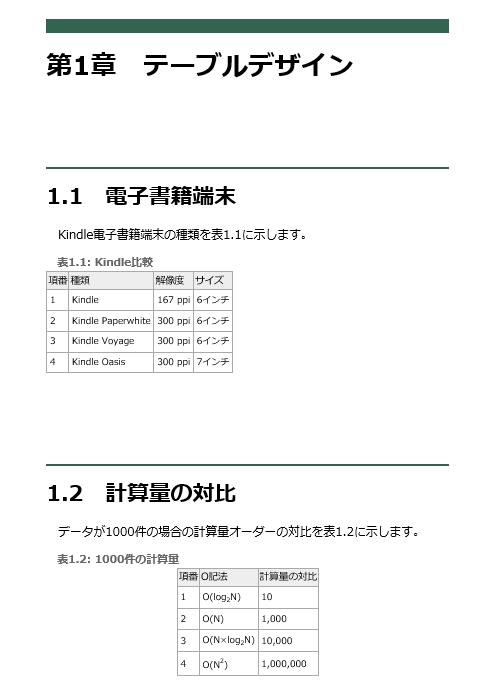
生成したEPUBをMicrosoft Edgeビュアーで表示してみます。
いくつかの不満があります。
- 表1.1が左寄せになる
- 表1.2が中央寄せになる
- 表のキャプションが左寄せになる
- 項番が左寄せになる
- 表1.2の3列目の数値が左寄せになる
なぜ、表1.1が左寄せで、表1.2が中央寄せになるのでしょうか?どちらの表も同じように定義しています。
chromeのSimple EPUB Readerの場合
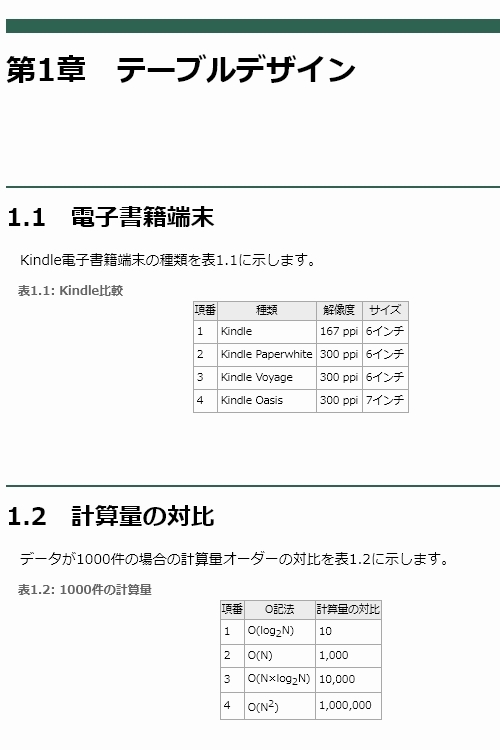
生成したEPUBをchromeのSimple EPUB Readerビュアーで表示してみます。
表1.1と表1.2が中央寄せになりました。表が左寄せや右寄せになるのは、Microsoft Edgeビュアーの問題なのかもしれません。昔からMicrosoft系のブラウザー(IE)には、癖がありました。CSS定義に不足があり、Microsoft Edgeでは正常に表示されないのかもしれません。
残る不満は次の三つです。
- 表のキャプションが左寄せになる
- 項番が左寄せになる
- 表1.2の3列目の数値が左寄せになる
Re:VIEWのテーブル定義
Re:VIEW フォーマットガイドによると、Re:VIEWではシンプルなテーブル定義のみをサポートしています。
複雑な表
現時点では表のセルの結合や、中央寄せ・右寄せなどの表現はできません。
Re:VIEWは、複雑な表は別のアプリで作成して画像を貼り込むことを推奨しています。Markdown記法ではテーブルのtext-alignを記述できるのに、Re:VIEWでは記述できなく残念です。
これまでの経験によると、Re:VIEWのEPUB生成ではスタイルシートでデザインを変更することができました。
テーブルのデザインも、スタイルシート変更で対策できるかもしれません。
表キャプションの改善
表のキャプションが左寄せになるのは、スタイルシートの定義に問題がありそうです。
Re:VIEWで生成したEPUBの内容を解析してみます。EPUBをzip解凍して、コードを確認します。(OEBPS>sample4.xhtml)
<div id="Kind_Kindle" class="table"> <p class="caption">表1.1: Kindle比較</p> <table> <tr><th>項番</th><th>種類 </th><th>解像度 </th><th>サイズ </th></tr> <tr><td>1</td><td>Kindle </td><td>167 ppi </td><td>6インチ</td></tr> <tr><td>2</td><td>Kindle Paperwhite </td><td>300 ppi </td><td>6インチ</td></tr> <tr><td>3</td><td>Kindle Voyage </td><td>300 ppi </td><td>6インチ</td></tr> <tr><td>4</td><td>Kindle Oasis </td><td>300 ppi </td><td>7インチ</td></tr> </table> </div>
スタイルシートは、config.ymlで指定します。
# CSSファイル(配列で複数指定可) stylesheet: ["style.css"]
スタイルシートstyle.cssの定義を確認します。
p.tablecaption, table caption {
margin: 0;
color: #666;
font-size: 0.75em;
font-weight: bold;
text-indent: 0;
}
- p.tablecaptionセレクタは、tablecaptionというクラス名を使用していないので該当しません。
- table captionセレクタも、<table>の<caption>タグを生成していないので該当しません。
スタイルシートを修正します。
セレクタに「div.table p.caption」を追加して、tableクラスの<div>タグ内のcaptionクラスの<p>タグで表キャプションをセレクトします。そして、プロパティに中央寄せを追加します。
p.tablecaption, table caption, div.table p.caption {
margin: 0;
text-align: center;
color: #666;
font-size: 0.75em;
font-weight: bold;
text-indent: 0;
}
生成したEPUBをMicrosoft Edgeビュアーで表示してみます。
表のキャプションが中央寄せになりました。表1.1のテーブル本体が左寄せになっているので、とても違和感があります。
表を中央寄せ
Microsoft EdgeビュアーとchromeのSimple EPUB Readerビュアーで表の寄せ方が異なる点について、スタイルシートの変更で対策しました。
Re:VIEWで生成したEPUBのXHTMLは、tableクラスの<DIV>タグの中の<TABLE>タグで構成しています。
スタイルシートに追加します。
div.table {
text-align: center;
}
div.table table {
margin-left: auto;
margin-right: auto;
}
div.table tr td {
text-align: left;
}
- セレクタに「div.table table」を追加して、tableクラスの<div>タグ内の<table>タグで、ブロック要素のTABLEを中央寄せするために左右のマージンをautoに指定します。
- IEなどのMicrosoft系のバグ対策として<DIV>タグにtext-alignで中央寄せを指定します。
- セレクタに「div.table tr td」を追加して、tableクラスの<DIV>タグ内の<TR>タグ内の<TD>タグで、表内を左寄せにします。
これで、Microsoft EdgeビュアーもchromeのSimple EPUB Readerビュアーも表が中央寄せになりました。
表の項番を中央寄せ
好みの問題かもしれませんが、表の先頭列の項番を中央寄せにしたいですね。
しかし、CSSの定義変更では難しそうです。HTMLのTDタグでtext-alignで中央寄せを指定すれば実現できますが、TDタグはRe:VIEWが生成しているのでHTMLを変更する方法がありません。
CSS3の定義について少し勉強してみると、:nth-of-type(n)という疑似クラスがあり、n番目のその種類の要素にスタイルを適用できるみたいです。
一般的かどうかわかりませんが、私は仕様書などの技術文章を書くときに表に項番を入れるようにしています。表の最初の列を項番とするので、この疑似クラスで指定できます。
スタイルシートに追加します。
div.table tr td:nth-of-type(1) {
text-align: center; /* TDタグ 1番目は中央寄せ */
}
テーブルの先頭列の項番が中央寄せになりました。
表の数値項目を右寄せ
残る不満はひとつです。表の数値項目を右寄せにできないでしょうか?
HTMLのTDタグでtext-alignで右寄せを指定すれば実現できますが、TDタグはRe:VIEWが生成しているのでHTMLを変更する方法がありません。
また、表により数値項目の位置が異なりますので、スタイルシートで列位置を指定して変更することもできません。項番の場合は、必ず先頭列と決め打ちしたので実現できました。
表を特定することはできないでしょうか?
Re:VIEWで生成したEPUBのXHTMLを確認してみると、<DIV>タグにIDがついています。このIDは、Re:VIEWで記述したテーブルの識別子となっています。
IDによりテーブルを特定してデザインを変更できそうです。
スタイルシートに追加します。
#order_1000 table tr td:nth-of-type(3) {
text-align: right; /* TDタグ 3番目は右寄せ */
}
セレクタに「#order_1000 table tr td:nth-of-type(3)」を追加します。
order_1000というIDの<TABLE>タグの中の<TR><TD>の3列目を指定して、右寄せを指定します。
表の数値が右寄せになりました。この方が表の見栄えが良いです。
表のデザイン変更結果
以上の改善をしたスタイルシートを適応した結果を示します。
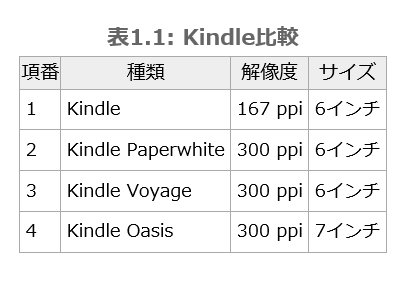
Microsoft Edgeビュアーの結果を次に示します。
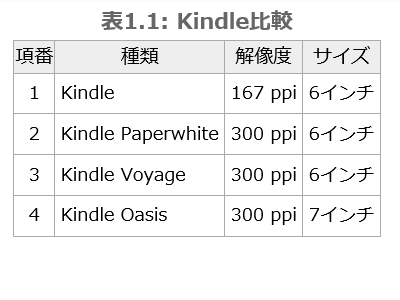
chromeのSimple EPUB Readerビュアーの結果を次に示します。
これで、EPUB生成のテーブルに不満がなくなりました。
まとめ
書籍執筆支援システム「Re:VIEW」でEPUB生成したテーブルに不満がありましたが、CSSの定義によりテーブルのデザインを変更しました。
Re:VIEW(EPUB)は、スタイルの変更で見え方を変更できるのでとても便利です。










ピンバック: Amazon Kindleの電子書籍を作成する方法 | ある計算機屋さんの手帳
ピンバック: 電子書籍執筆ツール Re:VIEWのリンク集 | ある計算機屋さんの手帳