Prism.jsでシンタックス・ハイライト
2020年4月、WordPressにPrism.jsを設置してシンタックス・ハイライトしました。
本サイトでは、2020年3月までは「Crayon Syntax Highligher」プラグインを使用して、シンタックス・ハイライトしていました。
「Crayon Syntax Highligher」プラグインは、高機能で使いやすいものでしたが、処理が重たいということとPHPバージョンを7系にバージョンアップするとトラブルが発生するという報告があるので、別の方法を探していました。ようやく見つけたのが、軽量なPrism.jsというシンタックス・ハイライトです。
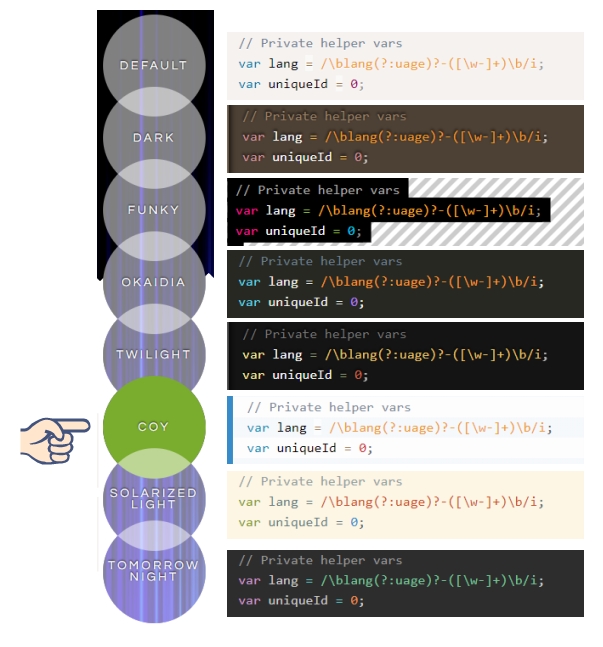
Prism.jsは、8種類のテーマがありハイライトのデザインを選択できます。
当サイトでは、COYというテーマを使用しています。
Prism.jsのダウンロード
Prism.js公式サイトからダウンロードします。
[DOWNLOAD]ボタンを押します。
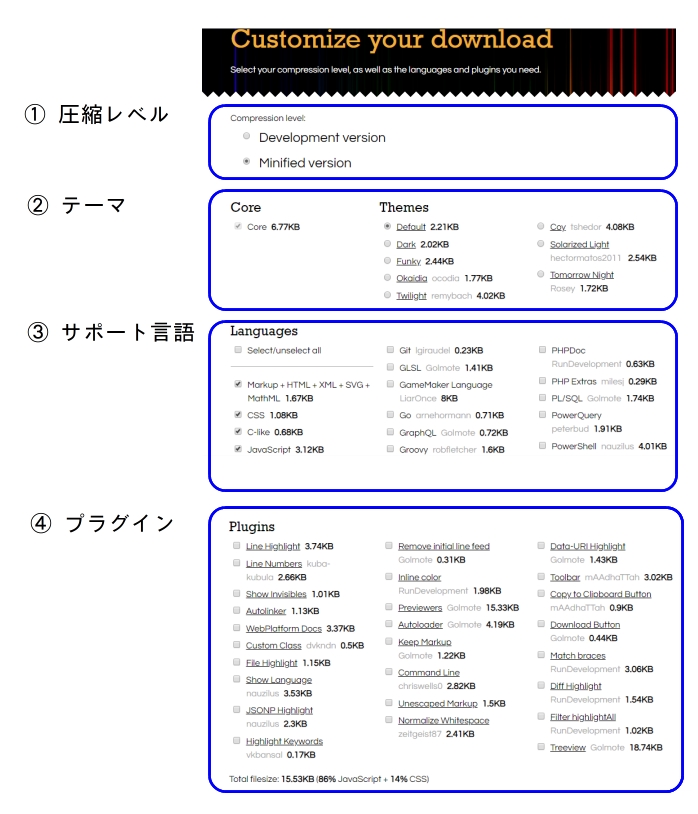
ダウンロードするPrism.jsを選択します。
- ① 圧縮レベルの選択
- ② テーマの選択
- ③ サポート言語の選択
- ④ プラグインの選択
- ⑤ ダウンロード
① 圧縮レベルの選択
- Development version (開発版のJavascript)
- Minified version (縮小版のJavascript)
縮小版は、スペースや改行を削除して縮小したJavascriptです。通常は、縮小版を選択します。
開発版は、見やすいようにスペースや改行を挿入したJavascriptです。自分で改造などする場合は、開発版を選択します。
② テーマの選択
シンタックスハイライトの見た目を8種類のテーマから選択します。
画面右側の円ボタンを押すと、ページ下部のサンプルで見た目を確認できます。
- Default
- Dark
- Funky
- Okaidia
- Twilight
- Coy
- Solarized Light
- Tomorrow Night
③ サポート言語の選択
Prismは、数多くのプログラム言語をサポートしています。シンタックスハイライトで表示させる言語を選択します。
④ プラグインの選択
シンタックスハイライトに機能を追加するプラグインを選択します。
とりあえず、使いそうなプラグインを選択しました。
| プラグイン | 機能 |
|---|---|
| Line Highlight | 特定の行(行範囲)を強調表示 |
| Line Numbers | 行番号を表示 |
| Show Language | 言語名を表示 |
| Command Line | コマンドライン表示 |
| Normalize Whitespace | 空白に対する処理を指定 |
| Toolbar | ツールバー表示 |
| Copy to Clipboard | コードコピーのボタンを追加 |
| Diff Highlight | diffブロック内のコードを強調表示 |
| Treeview | ファイルシステムのツリー構造を強調表示 |
⑤ ダウンロード
画面の下部にある[DOWNLOAD JS]ボタンと[DOWNLOAD CSS]ボタンを押して、prism.jsとprism.cssをダウンロードします。
Prism.jsの設置
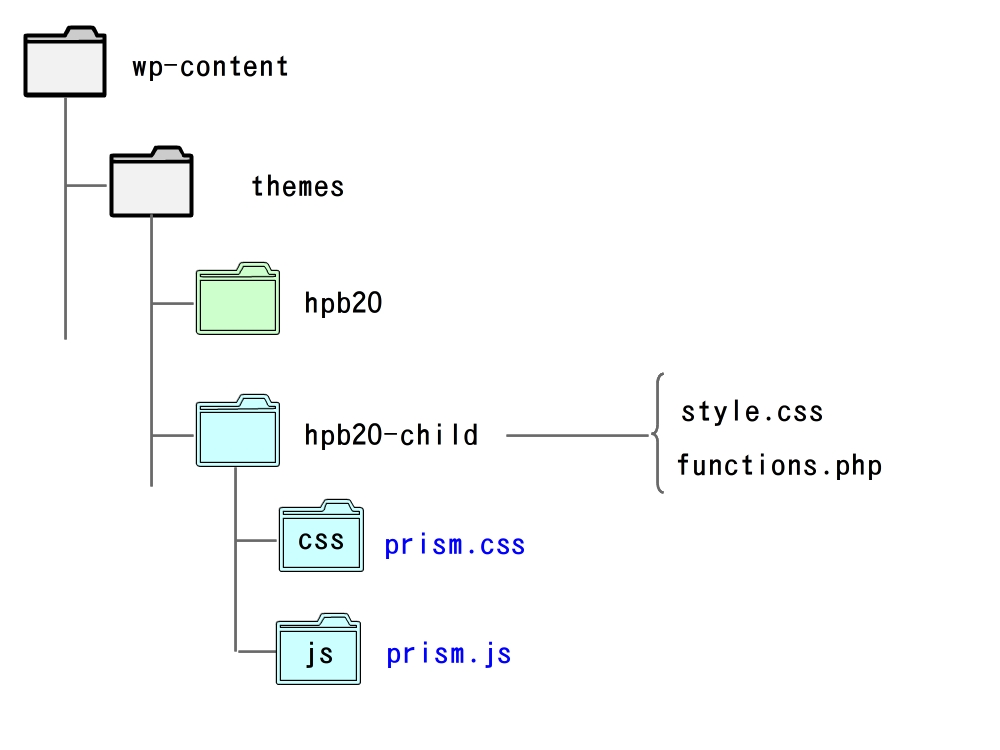
今回は、Prism.jsをhpb20-child子テーマに設置します。
Prism.jsのアップロード
cssとjsを格納するフォルダを子テーマの下に作成します。
- prism.jsは、「/wp-content/themes/hpb20-child/js」にアップロードします。
- prism.cssは、「/wp-content/themes/hpb20-child/css」にアップロードします。
WordPressに組み込み
テーマのための関数(functions.php)で、prism.cssとprism.jsを組み込みます。
子テーマのスタイルシートをキューに入れていますので、その続きに追加します。
<?php
function my_enqueue_scripts() {
theme_enqueue_styles();
prism_enqueue_scripts(); /* Prism */
}
/*=======================================================
* 子テーマ Style.css
*=======================================================*/
function theme_enqueue_styles() {
$theme_uri = get_template_directory_uri();
$style_uri = get_stylesheet_directory_uri();
wp_enqueue_style(
'parent-style', $theme_uri . '/style.css'
);
wp_enqueue_style(
'child-style', $style_uri . '/style.css',
array('parent-style')
);
}
/*=======================================================
* Prism.js (prism.css + prism.js)
*=======================================================*/
function prism_enqueue_scripts() {
$style_url = get_stylesheet_directory_uri();
wp_enqueue_style(
'prism-css', $style_url . '/css/prism.css'
);
wp_enqueue_script(
'prism-js' , $style_url . '/js/prism.js',
array('jquery'), false, true
);
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts' );
?>
関数add_action()で、“wp_enqueue_scripts”にアクション関数を追加します。
Prism.jsを設定する関数prism_enqueue_scripts()では、スタイルシートとスクリプトを組み込みます。
- wp_enqueue_style()で、/css/prism.cssを組み込みます。
- wp_enqueue_script()で、/js/prism.jsを組み込みます。
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
| 引数 | 区分 | 意味 |
|---|---|---|
| $handle | 必須 | スクリプトのハンドル名 |
| $src | 任意 | スクリプトのURL |
| $deps | 任意 | 先に読み込むスクリプトのハンドル配列 |
| $ver | 任意 | スクリプトのバージョン番号(false:指定なし) |
| $in_footer | 任意 | スクリプトの組み込み位置(true:BODY,false:HEAD) |
ページのソースを表示すると、次のようにスタイルシートとスクリプトが組み込まれたのが分かります。
<HEAD>
<link rel='stylesheet'
id='parent-style-css'
href='http://○○/wp-content/themes/hpb20/style.css?ver=5.4'
type='text/css' media='all' />
<link rel='stylesheet'
id='child-style-css'
href='http://○○/wp-content/themes/hpb20-child/style.css?ver=5.4'
type='text/css' media='all' />
<link rel='stylesheet'
id='prism-css-css'
href='http://○○/wp-content/themes/hpb20-child/css/prism.css?ver=5.4'
type='text/css' media='all' />
・・・
<BODY>
<script type='text/javascript'
src='http://○○/wp-content/themes/hpb20-child/js/prism.js?ver=5.4' >
</script>
Prism.jsの使用方法
Prism.jsのシンタックス・ハイライトは、<pre>タグの中に<code>タグで囲んだ範囲にコードを記述します。プログラミング言語の種類は、classで「language-c」のように記載します。
<pre><code class="language-c">
int main(void)
{
printf("hello, world");
}
</code></pre>
上記の記述は、次のように表示されます。
int main(void)
{
printf("hello, world");
}