CSSカウンタで連番を付与
2020年5月、CSSカウンタを使って入れ子OLリストに連番を付与しました。
HTMLの<ol>タグ(Ordered List)を使用すると自動的に連番を付与します。入れ子構造にすると、その下の項目も連番を付与します。
- 左側のように連番を付与するのが、HTMLのデフォルト表示です。
- 右側のように子供の項目の連番に親項目の連番を付けたい場合があります。
CSSカウンタを使用すると実現できます。
<ol>タグによる連番
<ol>タグは、順序付きリスト要素を表現する記述で自動的に連番を付与します。個々のリスト要素は、<li>タグで囲みます。
<ol>
<li>TOP First </li>
<li>TOP Second </li>
<li>TOP Third </li>
</ol>
下記のように、連番を付与します。
次に入れ子構造にして、ひとつのリスト要素の中にもうひとつのリスト要素を定義してみます。
<ol>
<li>TOP First</li>
<li>TOP Second
<ol>
<li>ITEM 1</li>
<li>ITEM 2</li>
</ol>
</li>
<li>TOP Third
<ol>
<li>ITEM 1</li>
<li>ITEM 2</li>
</ol>
</li>
</ol>
- 2番目の「TOP Second」の中に、2つのリスト要素を定義します。
- 3番目の「TOP Third」の中に、2つのリスト要素を定義します。
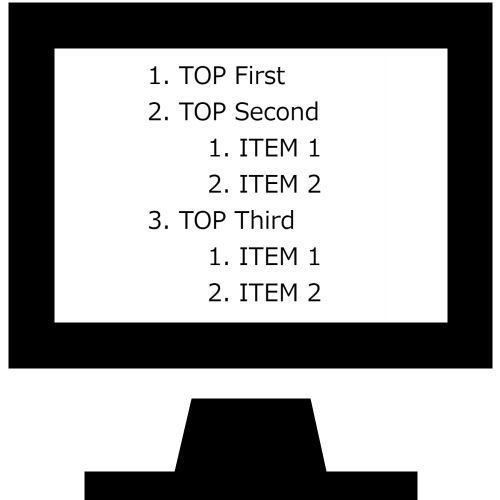
下記のように、子供の要素にも連番(1 ,2, …)を付与しました。この表示が、HTMLのデフォルトの表示です。
CSSカウンタによる連番
CSSカウンタとは、ある要素を自動的に数えてナンバリングする機能です。
| CSSプロパティ | 意味 |
|---|---|
| counter-reset: | カウンタの初期値を設定 |
| counter-increment: | カウンタの増分を設定 |
:before擬似要素や:after擬似要素のcontent:プロパティで、counter()関数を使用してカウンタの値を要素に挿入できます。
ヘッダー要素の<h1>タグにCSSカウンタを使って、連番を付与してみます。
<h1>SECTION A</h1>
<h1>SECTION B</h1>
<h1>SECTION C</h1>
次のような、CSSを定義します。
body {
counter-reset: number 0;
}
h1:before {
counter-increment: number 1;
content: counter(number) ". ";
}
<body>タグで、カウンタnumberを初期値0にリセットします。
<h1>タグで、カウンタnumberを増分1でカウントアップし、要素の前にcounter()関数によるカウンタの値と”. “を挿入します。
CSSのcontent:プロパティを下記のように変更すると、「第n章」と表示が変わります。
body {
counter-reset: number 0;
}
h1:before {
counter-increment: number 1;
content: "第"counter(number) "章 ";
}
CSSカウンタによる<ol>タグ連番
リスト要素の<ol>タグにCSSカウンタを使って、連番を付与してみます。
次のようなCSSを定義します。
ol {
counter-reset: count 0;
list-style-type: none;
}
li:before {
counter-increment: count 1;
content: counters(count, "-") ". ";
}
- カウンタcountを用意して、<ol>タグでカウンタcountを初期値0にリセットします。
- list-style-type:プロパティをnoneに設定して、<ol>タグによる連番表示を抑止します。
- <li>タグで、カウンタcountを増分1でカウントアップして、要素の前にcounters()関数によるカウンタの値と”. “を挿入します。
- counter(count)関数
- その:before擬似要素のスコープにある最も内側のカウンタcountの値を表示します。
- counters(count,string)関数
- その:before擬似要素のスコープにあるすべてのカウンタcountの値を、外側から内側に向けて指定した文字stringで区切って表示します。
この例では、counters()関数を使用したので親要素の<ol>カウンタと子要素の<ol>カウンタを”-“で区切り「2-1」のように表示しました。