VS Codeからtextlint校正ツールで日本語原稿チェック
2018年5月、Visual Studio Code(VS Code)からtextlint校正ツールを使用してRe:VIEW日本語原稿をチェックしました。VS Codeは、マイクロソフト社が開発したクロスプラットフォームで動作する高機能なソースコードエディターです。
VS Codeにtextlint拡張機能 vscode-textlint をインストールして文章をチェックします。
The extension uses the textlint library installed in the opened workspace folder. If the folder doesn’t provide one the extension looks for a global install version.
【要約】
拡張機能は、開いているワークスペースフォルダーにインストールされているtextlintライブラリーを使用します。
フォルダーが提供していない場合、拡張機能はグローバルインストールバージョンを探します。
上記説明から、vscode-textlintはインストール済みのtextlintコマンドを起動していることがわかります。ローカルフォルダーにインストール済みのtextlintを使います。
textlintのインストールと設定については、下記ブログを参照してください。
下記ルールをインストールしました。
- 技術文書向けルール : textlint-rule-preset-ja-technical-writing
- 日本語周りスペースルール : textlint-rule-preset-ja-spacing
- 表記ゆれルール : textlint-rule-prh
技術文書向けルールのカスタマイズは、下記ブログを参照してください。
日本語周りスペースルールのカスタマイズは、下記ブログを参照してください。
表記ゆれルールのカスタマイズは、下記ブログを参照してください。
また、VS CodeにRe:VIEWプラグインをインストールして、プレビューや表記チェックできるようにしています。
vscode-textlintのインストール
Visual Studio Code にtextlint拡張機能プラグインをインストールします。
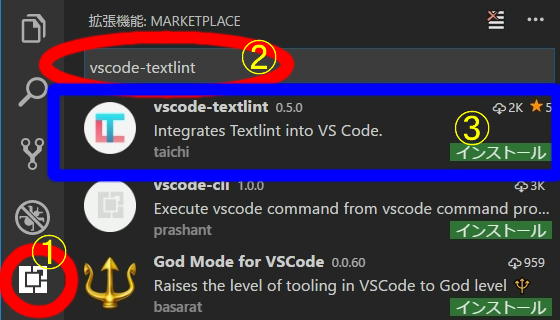
左の拡張機能(①)をクリックして、検索窓に「vscode-textlint」を入力(②)ます。vscode-textlintの拡張機能を選択(③)します。
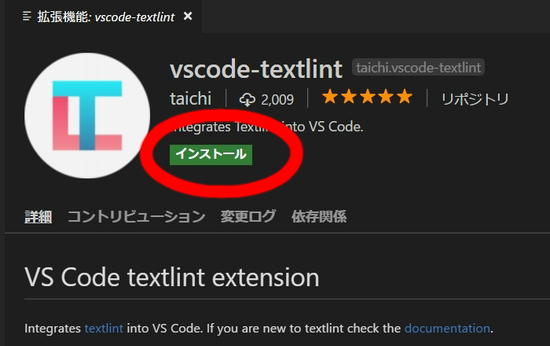
vscode-textlintであることを確認して、[インストール]をクリックします。
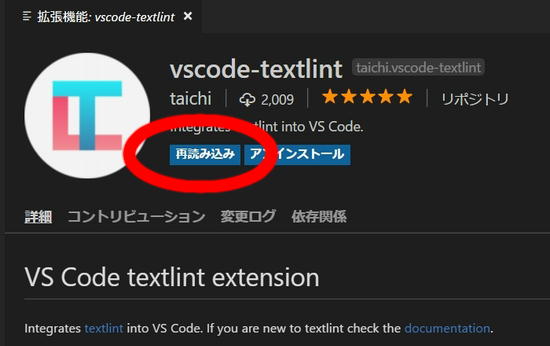
[再読み込み]をクリックします。
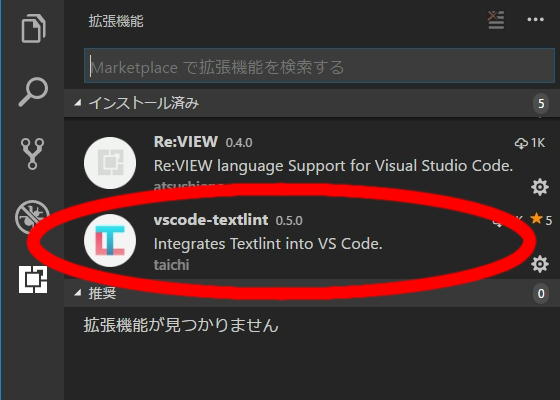
インストール済みの拡張機能を確認します。
Re:VIEWサンプル原稿
textlintで原稿の校正を行うサンプル原稿を作成します。ファイル名はtest.reで、UTF-8エンコードLF改行コードで作成します。
= はじめてのRe:VIEW == Re:VIEWとは Re:VIEWは素晴らしいツールですが、 Windowsへのインストールが難しいと言われていましたが、 2018年現在は簡単にインストールできます。 jQueryは、JavaScriptライブラリです。 JavaScriptには、ブラウザ上で動くクライアントサイドと、 サーバー側で実行するサーバーサイドがあります。 ディフォルトの設定を行います。
VS Codeで原稿チェック
textlintをインストールした環境のディレクトリーを示します。
Visual Studio Code を起動して、「ファイル(F)-フォルダーを開く(K)」で TEXT01フォルダーを開きます。
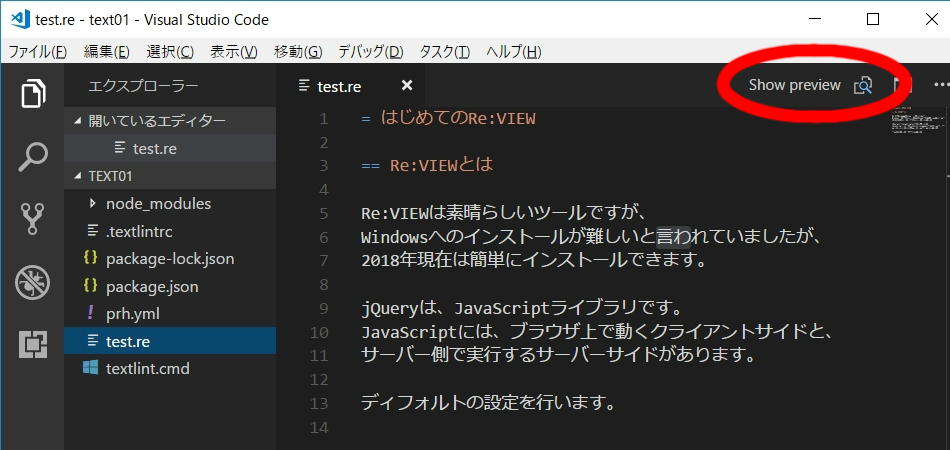
「ファイル(F)-ファイルを開く(F)」で サンプル原稿 test.reを開きます。
右上の [Show preview]をクリックするとプレビュー表示します。これは、Re:VIEW拡張機能の働きです。
textlintチェックにより、サンプル原稿 test.reに波アンダーラインを表示しました。
波アンダーラインにマウスを重ねると、指摘事項がポップアップで表示します。
表示(V)-統合ターミナル(I)でターミナルを表示して、[問題]を選択します。
7個の指摘事項を表示しています。指摘事項をクリックすると、原稿の該当位置にジャンプします。
textlintコマンドで原稿チェック
ターミナルで「textlint test.re」とコマンドを実行すると指摘事項を表示します。
> textlint test.re ers\pi\MyTextlint\text01>textlint test.re C:\Users\pi\MyTextlint\text01\test.re 1:3 ✓ error はじめて => 初めて prh 5:9 ✓ error 素晴らし => すばらし prh 5:19 error 文中に逆接の接続助詞 "が" が二回以上使われています。 preset-ja-technical-writing/no-doubled-conjunctive-particle-ga 6:21 ✓ error 言わ => いわ prh 11:1 ✓ error サーバー => サーバ prh 11:11 ✓ error サーバー => サーバ prh 13:1 ✓ error ディフォルト => デフォルト prh ✖ 7 problems (7 errors, 0 warnings) ✓ 6 fixable problems. Try to run: $ textlint --fix [file]
[問題]で表示している指摘事項と少々内容が異なる点が気になります。
VS Codeからtextlintコマンドを実行しているわけではなく、textlint環境のルール設定を参照してvscode-textlint拡張プラグインでチェックしているのかもしれません。
まとめ
Visual Studio Codeに vscode-textlint拡張プラグインをインストールして、textlint校正ツールによりRe:VIEW日本語原稿をチェックできました。
書籍執筆支援システム Re:VIEWを快適に活用することができます。