textlint校正ツールで日本語原稿チェック
2018年5月、Windows10に書籍執筆支援システム Re:VIEWをインストールして、textlint校正ツールを使用してRe:VIEW日本語原稿をチェックできました。
日本語の技術文章を書くとき注意すべきルールがあり、textlint校正ツールにより問題点を指摘できます。
Re:VIEWの概要、インストール、設定方法は、下記ブログを参照してください。
textlint校正ツールとは
The pluggable linting tool for text and markdown.
textlint is similar to ESLint, but it’s for use with natural language.
textlintとは、テキストとマークダウンのためのプラガブル(Pluggable)なlint系のツールです。
代表的なlint系ツールには下記のものがあります。
- lint : C言語の静的検証ツール
- ESLint : JavaScriptの静的検証ツール
- textlint : 自然言語の静的検証ツール
textlintは、自然言語のテキストを静的解析してあらかじめ決められたルールにより、日本語テキストの誤りや読みにくい点などを指摘します。
textlintには、チェックルールが付属していませんので別途インストールします。プラガブル(Pluggable)というのはプラグ(Plug)が可能(able)という意味で、チェックルールなどを差し替え可能ということです。
JavaScript環境のNode.jsで記述したtextlintは、ルールなどをJavaScriptで書くことで拡張可能です。
- Plugin : プラグインでプロセッサー(npmモジュール)を追加
- Filter rule : フィルタールールで結果のフィルタリングする
- Rule-preset : 複数のルールをプリセットする
- Rule : ルールを追加する
いろいろなルールが公開されていますので、自分の用途に合わせて利用できます。
Node.js、npm インストール
textlintはNode.js製のプログラムなので、最初にNode.jsとNode.js用のパッケージ管理ツールであるnpmをインストールします。
最新バージョン(2018年5月現在)のtextlintのバージョン要件を示します。
| モジュール | バージョン |
|---|---|
| textlint | v10.2.1 |
| Node.js | 4.0.0+ |
| npm | 2.0.0+ |
Re:VIEWの動作環境をWindows10に作成したので、textlintもWindows10にインストールします。
Node.jsサイトからインストーラーをダウンロードしてインストールします。
- Nodeインストール開始
- Nodeインストール終了
コマンドプロンプトからNodeとnpmのバージョンを確認します。
> node --version v8.11.1 > npm --version 5.6.0
パッケージ管理ツール npmとは
npm概要
npm(Node Package Manager)はNode.jsのパッケージ(Package)を管理する(Manager)ツールです。
パッケージのインストールは、「npm install パッケージ名」で行います。
npmによるパッケージのインストールには「グローバルインストール」と「ローカルインストール」があります。
- グローバルインストール : すべてのプロジェクトでパッケージを利用可能
- ローカルインストール : プロジェクト(ディレクトリー)ごとにインストールしプロジェクトだけで利用可能
ローカルインストールでは、package.jsonファイルでパッケージを管理できます。package.jsonファイルはパッケージの用途により記載方法が異なり、パッケージのインストール時にオプションを指定することにより自動で記述可能です。
| オプション | ID | 用途 |
|---|---|---|
| –save | Dependencies | 本番環境で利用するパッケージを記述 |
| –save-dev | devDependencies | 開発環境だけで利用するパッケージを記述 |
グローバルインストール
パッケージをグローバルにインストールするコマンドを示します。
> npm install -global パッケージ名
グローバルインストールしたパッケージをアンインストールするコマンドを示します。
> npm uninstall -global パッケージ名
ローカルインストール
プロジェクトごとのpackage.jsonを初期化するコマンドを示します。
> npm init [-y]
- -yオプションあり : デフォルト値で初期化します。
- -yオプションなし : キー入力の値で初期化します。
パッケージをローカルにインストールするコマンドを示します。
> npm install パッケージ名
パッケージをローカル(本番環境)にインストールするコマンドを示します。package.jsonのDependenciesに自動記載します。
> npm install --save パッケージ名
パッケージをローカル(開発環境)にインストールするコマンドを示します。package.jsonのdevDependenciesに自動記載します。
> npm install --save-dev パッケージ名
ローカルインストールしたパッケージをアンインストールするコマンドを示します。
> npm uninstall パッケージ名
ローカル(本番環境)インストールしたパッケージをアンインストールするコマンドを示します。package.jsonの記述も削除します。
> npm uninstall --save パッケージ名
ローカル(開発環境)インストールしたパッケージをアンインストールするコマンドを示します。package.jsonの記述も削除します。
> npm uninstall --save-dev パッケージ名
ローカルインストールか、グローバルインストールか?
グローバルインストールすると、どのプロジェクトからも利用できます。ローカルインストールはプロジェクト(ディレクトリー)ごとにインストールが必要ですが、プロジェクトごとの個別設定が可能です。
また、ローカルインストールしたパッケージはpackage.jsonに記載できるので、パッケージ情報から一括でパッケージのインストールを行うことができます。プロジェクトを別の環境に持って行く場合などに便利です。
本番環境と開発環境のパッケージを一括でインストールするコマンドを示します。
> npm install
本番環境だけのパッケージを一括でインストールするコマンドを示します。
> npm install --production
textlint インストール
インストール方針
npmツールを使用してtextlintをインストールします。textlintサイトによると、textlintをローカルにインストールすることを推奨しています。
If you have installed textlint globally you must install each reference rule globally as well.
If you have installed textlint locally you must install each rule locally as well.
We recommend installing textlint locally.【要約】
textlintをグローバルにインストールした場合は、各参照ルールをグローバルにインストールする必要があります。
textlintをローカルにインストールした場合は、各ルールをローカルにインストールする必要があります。
textlintをローカルにインストールすることをお勧めします。
textlintとルールをローカル(開発環境)にインストールすることにしました。
プロジェクトディレクトリー作成
プロジェクト用のディレクトリーを作成します。
今回は、「C:\Users\pi\MyTextlint\text01」にインストールすることにしました。
ここで注意があります。プロジェクト用のディレクトリー名は「textlint」以外の名前としてください。ディレクトリー名をtextlintとすると、textlintをインストールするときに、ENOSELFエラーが発生します。
> npm install textlint npm ERR! code ENOSELF npm ERR! Refusing to install package with name "textlint" under a package npm ERR! also called "textlint". Did you name your project the same npm ERR! as the dependency you're installing? npm ERR! npm ERR! For more information, see: npm ERR! <https://docs.npmjs.com/cli/install#limitations-of-npms-install-algorithm> npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\pi\AppData\Roaming\npm-cache\_logs\2018-05-13T00_45_42_820Z-debug.log
パッケージ(textlint)と同じ名前のディレクトリーにインストールできないのです。
package.json初期化
package.jsonを初期化して作成します。
> npm init -y
Wrote to C:\Users\pi\MyTextlint\text01\package.json:
{
"name": "text01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
textlintインストール
textlintをローカル(開発環境)にインストールします。
> npm install --save-dev textlint npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN text01@1.0.0 No description npm WARN text01@1.0.0 No repository field. + textlint@10.2.1 added 197 packages in 28.269s
package.jsonを確認します。
> type package.json
{
"name": "text01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"textlint": "^10.2.1"
}
}
devDependenciesにtextlintを記述しました。
ルール インストール
textlintルールプリセットをローカル(開発環境)にインストールします。ルールは、日本語で記述した技術文書向けのtextlint-rule-preset-ja-technical-writing Build Status Gitterにします。
> npm install --save-dev textlint-rule-preset-ja-technical-writing npm WARN text01@1.0.0 No description npm WARN text01@1.0.0 No repository field. + textlint-rule-preset-ja-technical-writing@2.0.0 added 76 packages in 20.495s
package.jsonを確認します。
> type package.json
{
"name": "text01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"textlint": "^10.2.1",
"textlint-rule-preset-ja-technical-writing": "^2.0.0"
}
}
devDependenciesにtextlint-rule-preset-ja-technical-writingを記述しました。
.textlintrc に使用するルールを記載します。
{
"rules": {
"preset-ja-technical-writing": true
}
}
textlintの実行
textlintを実行してみます。
> textlint --version 'textlint' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
textlintがコマンドとして認識されません。PATHが通っていないからです。グローバルにインストールしたときはPATHを設定しているので、コマンドとして認識されます。
ローカルインストール先は、./node_modules/.bin/(パッケージ名)ですので相対パスで実行します。
> .\node_modules\.bin\textlint --version v10.2.1
相対パスで実行できましたが、少々面倒です。
少し調べてみるとnpxコマンドが使えそうです。npxコマンドは、ローカルインストールしたパッケージでもグローバルインストールしたときのようにそのままコマンドを実行できるものです。
> npx textlint --version npx: installed 1 in 2.543s Path must be a string. Received undefined C:\Users\pi\MyTextlint\text01\node_modules\textlint\bin\textlint.js v10.2.1
コマンドの先頭に「npx」を付けるだけです。しかし、毎回ネットワークからダウンロードしているような動作をします。
グローバルインストールしたとき、npmディレクトリーの下にtextlint.cmdを作成していました。
@IF EXIST "%~dp0\node.exe" ( "%~dp0\node.exe" "%~dp0\node_modules\textlint\bin\textlint.js" %* ) ELSE ( @SETLOCAL @SET PATHEXT=%PATHEXT:;.JS;=;% node "%~dp0\node_modules\textlint\bin\textlint.js" %* )
このファイルをローカルインストールしたディレクトリーにコピーすれば、textlintコマンドを実行できそうです。
> textlint --version v10.2.1
グローバルインストールしたときのようにtextlintコマンドを実行できました。
Re:VIEWサンプル原稿
textlintで原稿の校正を行うサンプル原稿を作成します。ファイル名は、test.txtとします。
= はじめてのRe:VIEW
//lead{
このドキュメントは、@{Re:VIEW}についての紹介です。
//}
== Re:VIEWとは
Re:VIEWは、電子書籍向けの簡易なマークアップ言語で、
記述したテキストファイルをEPUBやPDFなどの形式に変換する、
ツールセットです。
Re:VIEWは、2002年ごろに青木峰郎さんが開発しました。
その後、武藤健志さんが開発・保守を引き継いでいます。
インターネットでRe:VIEWに関する情報を検索しようとすると、
「レビュー」に関する記事がたくさんヒットしてしまいます。
そこで、検索のキーワードに開発者の「Kenshi MUTO」さんの
名前を含めて「re:view kmuto」で検索すると@{Re:VIEW}関係
の情報が検索できます。
Re:VIEWは素晴らしいツールですが、Windowsへのインストールが難しいと言われていましたが、2018年現在は簡単にインストールできます。
Re:VIEWは素晴らしいツールです。しかし、Windowsへのインストールが難しいと言われていました。しかし、2018年現在は簡単にインストールできます。
Re:VIEWは素晴らしいツールです。技術用ドキュメントを簡単に記述できます。
サンプル原稿のチェック
試行その1
それでは、サンプル原稿をtextlintでチェックします。
> textlint test.txt C:○○・・・/test.txt 17:33 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 20:3 error Line 23 exceeds the maximum line length of 90 preset-ja-technical-writing/sentence-length 23:84 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 23:88 error Line 25 exceeds the maximum line length of 90 preset-ja-technical-writing/sentence-length 25:95 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 27:43 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period ✖ 6 problems (6 errors, 0 warnings)
サンプル原稿に対する指摘が意味不明です。原因がわかりません。
試行その2
Windowsでサンプル原稿を書いたので文字コードがシフトJISになっていました。UTF-8に変更してみました。
> textlint test.txt C:○○・・・/test.txt 1:14 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 4:30 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 4:34 ✓ error 文末が"。"で終わっていません。末尾に不要なスペースがあります。 preset-ja-technical-writing/ja-no-mixed-period 9:21 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 10:23 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 10:33 ✓ error 文末が"。"で終わっていません。末尾に不要なスペースがあります。 preset-ja-technical-writing/ja-no-mixed-period 13:19 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 14:13 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 14:15 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 16:17 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 17:12 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 18:16 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 19:24 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 19:36 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 23:19 error 文中に逆接の接続助詞 "が" が二回以上使われています。 preset-ja-technical-writing/no-doubled-conjunctive-particle-ga 23:50 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 25:29 error 同じ接続詞が連続して使われています。 preset-ja-technical-writing/no-doubled-conjunction 25:54 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 27:18 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period ✖ 19 problems (19 errors, 0 warnings) ✓ 2 fixable problems. Try to run: $ textlint --fix [file]
文末が”。”なのに、「文末が”。”で終わっていません。」という指摘が発生しています。
試行その3
Windowsでサンプル原稿を書いたので改行コードが「CR+LF」になっていました。
改行コードをLinux系の「LF」に変更してみます。
> textlint test.txt C:○○・・・/test.txt 1:14 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 7:12 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 9:29 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 10:32 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 16:32 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 18:33 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 19:42 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 23:19 error 文中に逆接の接続助詞 "が" が二回以上使われています。 preset-ja-technical-writing/no-doubled-conjunctive-particle-ga 25:53 error 同じ接続詞が連続して使われています。 preset-ja-technical-writing/no-doubled-conjunction 27:35 ✓ error "することができます"は冗長な表現です。"することが"を省き簡潔 な表現にすると文章が明瞭になります。参考: http://qiita.com/takahi-i/items/a93dc2ff42af6b93f6e0 preset-ja-technical-writing/ja-no-redundant-expression ✖ 10 problems (10 errors, 0 warnings) ✓ 1 fixable problem. Try to run: $ textlint --fix [file]
それらしい指摘になりました。
textlint文章チェック結果
23行目の指摘「文中に逆接の接続助詞 “が” が二回以上使われています。」
Re:VIEWは素晴らしいツールですが、Windowsへのインストールが難しいと言われていましたが、2018年現在は簡単にインストールできます。
確かに、「○○ですが、□□いましたが、△△できます」という問題のある日本語です。
25行目の指摘「 同じ接続詞が連続して使われています。」
Re:VIEWは素晴らしいツールです。しかし、Windowsへのインストールが難しいと言われていました。しかし、2018年現在は簡単にインストールできます。
確かに、「○○です。しかし、□□いました。しかし、△△できます」という問題のある日本語です。
27行目の指摘「 “することができます”は冗長な表現です。」
Re:VIEWは素晴らしいツールです。技術用ドキュメントを簡単に記述することができます。
確かに、「記述することができます」という冗長な日本語です。
チェックする原稿は、UTF-8エンコードで改行コードはLFにするとうまくチェックしてくれました。
textlint自動修正
fixable problem指摘は、「–fix」オプションを付けると指摘内容を自動修正します。
> textlint --fix test.txt C:○○・・・/test.txt 27:35 ✔ "することができます"は冗長な表現です。"することが"を省き簡潔 な表現にすると文章が明瞭になります。参考: http://qiita.com/takahi-i/items/a93dc2ff42af6b93f6e0 preset-ja-technical-writing/ja-no-redundant-expression ✔ Fixed 1 problem ✖ Remaining 7 problems
27行目の「技術用ドキュメントを簡単に記述することができます。」が「技術用ドキュメントを簡単に記述できます。」に自動修正しました。
Re:VIEWプラグイン追加
まだ「文末が”。”で終わっていません。」という指摘が残っています。Re:VIEW構文の行が指摘されています。
textlintにRe:VIEWプラグインを追加します。
> npm install --save-dev textlint-plugin-review npm WARN deprecated textlint-ast-test@1.1.4: See https://github.com/textlint/textlint/issues/455 npm WARN deprecated txt-ast-traverse@1.2.1: See https://github.com/textlint/textlint/issues/455 npm WARN text01@1.0.0 No description npm WARN text01@1.0.0 No repository field. + textlint-plugin-review@0.3.3 added 3 packages in 18.375s
package.jsonを確認します。
> type package.json
{
"name": "text01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"textlint": "^10.2.1",
"textlint-plugin-review": "^0.3.3",
"textlint-rule-preset-ja-technical-writing": "^2.0.0"
}
}
.textlintrcにプラグイン記述を追加します。
{
"rules": {
"preset-ja-technical-writing": true
},
"plugins": [
"review"
]
}
Re:VIEW用原稿のチェック
Re:VIEWサンプル原稿をチェックします。
> textlint test.txt C:○○・・・/test.txt 1:14 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 7:12 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 9:29 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 10:32 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 16:32 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 18:33 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 19:42 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja-no-mixed-period 23:19 error 文中に逆接の接続助詞 "が" が二回以上使われています。 preset-ja-technical-writing/no-doubled-conjunctive-particle-ga 25:53 error 同じ接続詞が連続して使われています。 preset-ja-technical-writing/no-doubled-conjunction ✖ 9 problems (9 errors, 0 warnings)
設定に不備があるのか、Re:VIEWプラグインがうまく動作しません。
ネット検索して情報を収集しましたが、解決方法がわかりません。Re:VIEWの原稿は拡張子が.reなので、ファイル名をtest.txtからtest.reに変更してみました。
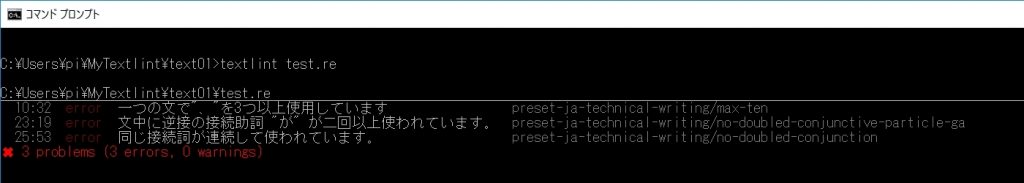
> textlint test.re C:○○・・・/test.re 10:32 error 一つの文で"、"を3つ以上使用しています preset-ja-technical-writing/max-ten 23:19 error 文中に逆接の接続助詞 "が" が二回以上使われています。 preset-ja-technical-writing/no-doubled-conjunctive-particle-ga 25:53 error 同じ接続詞が連続して使われています。 preset-ja-technical-writing/no-doubled-conjunction ✖ 3 problems (3 errors, 0 warnings)
Re:VIEWの構文を認識して、指摘が表示されました。プラグインは、拡張子により有効になるみたいです。
Re:VIEWの構文を認識しているので、空行が出現するまでを1行として扱っています(10行目の指摘)。
Re:VIEWは、電子書籍向けの簡易なマークアップ言語で、
記述したテキストファイルをEPUBやPDFなどの形式に変換する、
ツールセットです。
まとめ
Windows10にtextlint校正ツールをインストールして、Re:VIEW日本語原稿をチェックできました。日本語技術文書向けルールもインストールして、適切に日本語チェックが行えました。
textlintで使用するルールなどについてもう少し調べてみたいと思います。










ピンバック: textlint校正ツールの技術文書向けルールをカスタマイズする方法 | ある計算機屋さんの手帳
ピンバック: textlint校正ツールの日本語周りスペースルールをカスタマイズする方法 | ある計算機屋さんの手帳
ピンバック: textlint校正ツールで表記ゆれをチェックする方法 | ある計算機屋さんの手帳
ピンバック: Visual Studio Codeで textlint文章チェックを使う方法 | ある計算機屋さんの手帳
ピンバック: Amazon Kindleの電子書籍を作成する方法 | ある計算機屋さんの手帳
ピンバック: 電子書籍執筆ツール Re:VIEWのリンク集 | ある計算機屋さんの手帳