textlint校正ツールで日本語原稿チェック
2018年5月、Windows10のtextlint校正ツールにより技術文書向けルールでRe:VIEW日本語原稿をチェックしました。textlintにRe:VIEWプラグインと表記ゆれルールをインストールして拡張しました。
表記ゆれルールを使用するには、textlint-rule-prhをインストールします。その他に、以下のルールプリセットもインストールしています。
- 技術文書向けルール : textlint-rule-preset-ja-technical-writing
- 日本語周りスペースルール : textlint-rule-preset-ja-spacing
textlintのインストールと設定については、下記ブログを参照してください。
技術文書向けルールのカスタマイズは、下記ブログを参照してください。
日本語周りスペースルールのカスタマイズは、下記ブログを参照してください。
表記ゆれとは
表記ゆれとは、一つの意味を表す同じ語句に異なる文字表記をすることです。表記ゆれがあると、読者はそれぞれの表記により違う意味が含まれているかと考えながら読むことになります。その結果、文章が読みにくくなったり、内容がわかりにくくなったりします。
表記ゆれの例を示します。
| 漢字の開き | 「下さい」、「ください」 |
| 送り仮名 | 「組み込み」、「組込」 |
| 文字種 | 「りんご」、「リンゴ」、「林檎」 |
| 漢字 | 「合う」、「会う」、「遭う」 |
| 外来語の長音符 | 「コンピューター」、「コンピュータ」 |
表記ゆれルールをインストール
表記ゆれルールtextlint-rule-prhは、proofread-helperという校正ライブラリを使用します。prhは、proofread(校正)-helper(手伝い)の略のようです。
表記ゆれルールをローカル(開発環境)にインストールします。
> npm install --save-dev textlint-rule-prh npm WARN text01@1.0.0 No description npm WARN text01@1.0.0 No repository field. + textlint-rule-prh@5.0.1 added 3 packages in 2.822s
.textlintrcの設定
.textlintrcに表記ゆれルール(textlint-rule-prh)を組み込みます。
ルールは、同ディレクトリのprh.ymlを参照するようにします。
{
"rules": {
// 技術文書向けの textlint ルールプリセット
"preset-ja-technical-writing": true ,
// 日本語周りにおけるスペースの有無 ルールプリセット
"preset-ja-spacing": true
// 表記ゆれ ルール
"prh": {
"rulePaths" :["./prh.yml"]
}
},
"plugins": [
"review"
]
}
「prh init」コマンドで、prh.ymlのスケルトンを生成します。
> npx prh init npx: installed 1 in 2.299s Path must be a string. Received undefined C:\Users\pi\MyTextlint\text01\node_modules\prh\bin\prh create prh.yml see prh/rules collection https://github.com/prh/rules
prh.ymlの内容を確認します。
version: 1
# 本ファイルは設定の仕方の見本であり、実用的な校正ルールではありません。
# もし、もっと充実した別のルールを使いたい時は以下のURLを参照してください。
# https://github.com/prh/rules
# おすすめは media/techbooster.yml です。
# 下記の説明を参考に、git submoduleとimportsを使って参照するのがよいでしょう。
# リポジトリの設定 git submodule add https://github.com/prh/rules.git prh-rules
# 別の設定ファイルを読み込み、mergeすることもできます。
imports:
# - ./prh-rules/media/techbooster.yml
# - ./prh-rules/files/markdown.yml
# - ./prh-rules/files/review.yml
# imports にはいくつかのオプションが指定できる
# - path: other-rules.yml
# 連鎖的なimportを禁止する
# disableImports: true
# importするルールで不都合なものは殺すことができる
# patternやexpectedに指定する文字列は --rules-yaml で得られるパース後の表現を使うこと
# ignoreRules:
# pattern: /a/ と等価
# - /a/
# - pattern: /a/
# - expected: /b/
rules:
# 大文字小文字全角半角の統一
- expected: Cookie
# 以下と等価 正規表現には強制でgフラグが付く
# - expected: Cookie
# pattern: "/[CcCc][OoOo][OoOo][KkKk][IiIi][EeEe]/g"
# options:
# wordBoundary: false
# specs: []
# 変換結果についてテストも書ける
- expected: jQuery
specs:
- from: jquery
to: jQuery
- from: JQUERY
to: jQuery
# 変換結果が期待通りではなかった場合、ルールのロードに失敗する つまり、ルールのテストが書ける
# - expected: JavaScript
# specs:
# - from: JAVASCRIPT
# to: JavaScprit # この場合はテスト側が間違ってる!
# Error: JavaScript spec failed. "JAVASCRIPT", expected "JavaScprit", but got "JavaScript", /[JjJj][AaAa][VvVv][AaAa][SsSs][CcCc][RrRr][IiIi][PpPp][TtTt]/g
# 表現の統一を図る
- expected: デフォルト
pattern: ディフォルト
# patternは複数記述可能 patterns としてもOK
- expected: ハードウェア
patterns:
- ハードウエアー # 正規表現に変換する都合上、より長いものを先に書いたほうがよい
- ハードウェアー
- ハードウエア
# patternには正規表現が利用可能
- expected: ($1)
pattern: /\(([^)]+)\)/
specs:
# 半角括弧を全角括弧へ
- from: (そのとおり)
to: (そのとおり)
# 否定戻り先読みが欲しいがJSにはない… regexpMustEmptyで、特定のキャプチャグループが空であることを指定して代用とする
- expected: ソフトウェア
pattern: /(日経)?ソフトウエア/
regexpMustEmpty: $1
specs:
# 普通に変換
- from: 広義のソフトウエア
to: 広義のソフトウェア
# 日経ソフトウエア(書名)は変換しない
- from: 日経ソフトウエア
to: 日経ソフトウエア
# 長音の統一には否定後読みを活用する そうしないと サーバー が サーバーー にされてしまったりする
- expected: サーバー
pattern: /サーバ(?!ー)/
specs:
- from: サーバ
to: サーバー
# 単語境界の区別
- expected: js
# pattern: "/\b[JjJj][SsSs]\b/g" # と等価 \b が前後に付与される
options:
wordBoundary: true
specs:
- from: foo JS bar
to: foo js bar
- from: foo altJS bar
to: foo altJS bar
# 日本語+単語境界の仕様は自分で調べてね…!
- from: 今日もJS祭り
to: 今日もjs祭り
Re:VIEWサンプル原稿
textlintで原稿の校正を行うサンプル原稿を作成します。ファイル名はtest.reで、UTF-8エンコードLF改行コードで作成します。このサンプル原稿は、表記ゆれを試すために故意に作成しています。
= はじめての Re:VIEW jqueryは、JavaScriptライブラリです。 JavaScriptには、ブラウザ上で動くクライアントサイドと、 サーバ側で実行するサーバサイドがあります。 == ハードウエアとソフトウエア ディフォルトの設定を行います。
サンプル原稿のチェック
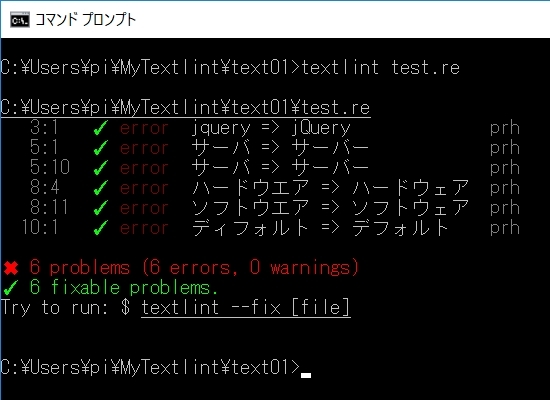
> textlint test.re 3:1 ✓ error jquery => jQuery prh 5:1 ✓ error サーバ => サーバー prh 5:10 ✓ error サーバ => サーバー prh 8:4 ✓ error ハードウエア => ハードウェア prh 8:11 ✓ error ソフトウエア => ソフトウェア prh 10:1 ✓ error ディフォルト => デフォルト prh ✖ 6 problems (6 errors, 0 warnings) ✓ 6 fixable problems. Try to run: $ textlint --fix [file]
ルールで定義した表記ゆれを指摘しています。
textlint自動修正
fixable problem指摘は、「–fix」オプションを付けると指摘内容を自動修正します。
> textlint --fix test.re 3:1 ✔ jquery => jQuery prh 5:1 ✔ サーバ => サーバー prh 5:10 ✔ サーバ => サーバー prh 8:4 ✔ ハードウエア => ハードウェア prh 8:11 ✔ ソフトウエア => ソフトウェア prh 10:1 ✔ ディフォルト => デフォルト prh ✔ Fixed 6 problems
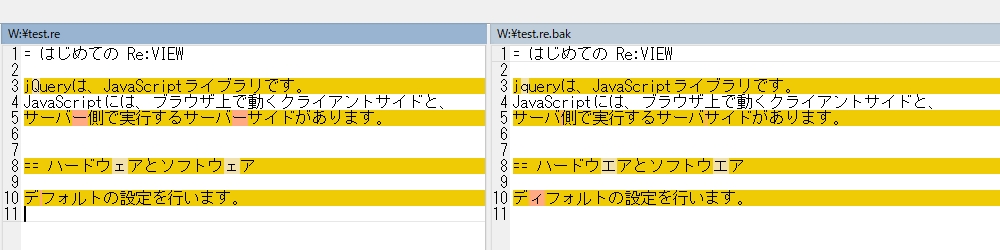
修正前後の原稿を比較すると、正しく修正したことがわかります。
実用的な表記ゆれ校正ルール
「prh init」コマンドで作成した見本のprh.ymlで試しました。prhツールを追加インストールすると、実用的な校正ルールもインストールされます。
> npm install prh npm WARN text01@1.0.0 No description npm WARN text01@1.0.0 No repository field. + prh@5.4.3 updated 1 package in 8.622s
「node_modules\prh\prh-rules\media」に、下記ルールがあります。
- techbooster.yml
- WEB+DB_PRESS.yml
スケルトンのprh.ymlのimports:に、この二つのルールを加えます。
imports:
- ./node_modules/prh/prh-rules/media/techbooster.yml
- ./node_modules/prh/prh-rules/media/WEB+DB_PRESS.yml
サンプル原稿の再チェック
Re:VIEWサンプル原稿の自動修正を元に戻して、原稿のチェックをします。
> textlint test.re 1:3 ✓ error はじめて => 初めて prh 3:1 ✓ error jquery => jQuery prh 5:1 ✓ error サーバ => サーバー prh 5:10 ✓ error サーバ => サーバー prh 8:4 ✓ error ハードウエア => ハードウェア prh 8:11 ✓ error ソフトウエア => ソフトウェア prh 10:1 ✓ error ディフォルト => デフォルト prh ✖ 7 problems (7 errors, 0 warnings) ✓ 7 fixable problems. Try to run: $ textlint --fix [file]
「はじめて」→「 初めて」が追加で指摘されました。
まとめ
Windows10にtextlint校正ツールをインストールして、Re:VIEW日本語原稿をチェックできました。表記ゆれチェックルールをインストールして、適切に日本語チェックが行えました。